Hoy vamos a mostraros como podemos poner en nuestras entradas una galaería de imágenes para nuestras entradas.
Este efecto está realizado con Shadowbox, el primo hermano de Lightbox
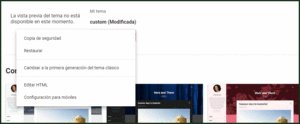
Para instalarlo nos vamos
Tema > editar HTML
Con las teclas Ctrl + F buscamos </head>.
Justo encima pegamos el siguiente código:
Código
Una vez hecho esto guardamos y nos vamos al ediccin de la entrada HTML
Pegasmo el siguiente código
Código
<a href="URL DE LA IMAGEN 1" rel="shadowbox[blgal1]" title="TITULO"><img style="width:100px;" src="URL DE LA IMAGEN 1"/></a>
<a href="URL DE LA IMAGEN 2" rel="shadowbox[blgal1]" title="TITULO"><img style="width:100px;" src="URL DE LA IMAGEN 2"/></a>
<a href="URL DE LA IMAGEN 1" rel="shadowbox[blgal1]" title="TITULO"><img style="width:100px;" src="URL DE LA IMAGEN 1"/></a>
<a href="URL DE LA IMAGEN 2" rel="shadowbox[blgal1]" title="TITULO"><img style="width:100px;" src="URL DE LA IMAGEN 2"/></a>
Mdificamos la URl de la imágen por la nuestras
Y lo marcado en verde pòr nuestro título.
Nota:
Si ninguna de estas opciones funcionan, tenemos que hacer el cambio de pantalla manual
Puedes ver en este post como lo hacemos paso a paso
Si ninguna de estas opciones funcionan, tenemos que hacer el cambio de pantalla manual
Puedes ver en este post como lo hacemos paso a paso



























0 Comentarios
En breve revisaremos tu comentario para poder publicarlo.
Muchas gracias