Este tipo de plantillas sirve tanto como empezar una plantilla desde cero, hacer páginas estáticas como en construcción o mantenimiento.
También nos sirve para hacer las denominadas "Lading Page", que traducido es página de aterrizaje.
Este tipo de páginas es una página web, a la que una persona llega tras pulsar en el enlace de una página guía, portal o banner, situada en otra página web.
Para instalarla simplemente tenemos que irnos a:
Plantilla > Editar HTML.

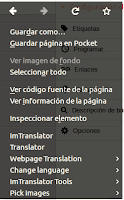
Pulsamos el botón derecho de nuestro ratón dentro de la plantilla y le damos a "seleccionar todo"
Luego le damos a el botón de nuestro teclado para borrarlo.

Código
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html b:css='false' b:defaultwidgetversion='2' b:layoutsVersion='3' b:responsive='true' b:templateUrl='rockpool.xml' b:templateVersion='1.0.1' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<meta content='width=device-width, initial-scale=1' name='viewport'/>
<title><data:view.title.escaped/></title>
<b:include data='blog' name='all-head-content'/>
<b:skin version='1.0.0'><![CDATA[
/* COLOCA AQUI LOS ESTILOS
*****************************/
]]></b:skin>
<b:template-skin>
<![CDATA[
/* DISEÑO o MAQUETACION CSS
==========================*/
]]>
</b:template-skin>
<b:include data='blog' name='google-analytics'/>
<script async='async' src='//www.gstatic.com/external_hosted/clipboardjs/clipboard.min.js'/>
</head>
<body>
<b:section class='main' id='page_body' name='Page Body' showaddelement='true'>
<b:widget id='Blog1' locked='true' title='Entradas del blog' type='Blog' version='2' visible='true'>
</b:widget>
</b:section>
<b:template-script async='true' name='rockpool' version='1.0.0'/>
</body>
</html>
<!DOCTYPE html>
<html b:css='false' b:defaultwidgetversion='2' b:layoutsVersion='3' b:responsive='true' b:templateUrl='rockpool.xml' b:templateVersion='1.0.1' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<meta content='width=device-width, initial-scale=1' name='viewport'/>
<title><data:view.title.escaped/></title>
<b:include data='blog' name='all-head-content'/>
<b:skin version='1.0.0'><![CDATA[
/* COLOCA AQUI LOS ESTILOS
*****************************/
]]></b:skin>
<b:template-skin>
<![CDATA[
/* DISEÑO o MAQUETACION CSS
==========================*/
]]>
</b:template-skin>
<b:include data='blog' name='google-analytics'/>
<script async='async' src='//www.gstatic.com/external_hosted/clipboardjs/clipboard.min.js'/>
</head>
<body>
<b:section class='main' id='page_body' name='Page Body' showaddelement='true'>
<b:widget id='Blog1' locked='true' title='Entradas del blog' type='Blog' version='2' visible='true'>
</b:widget>
</b:section>
<b:template-script async='true' name='rockpool' version='1.0.0'/>
</body>
</html>
El blog deberá aparecer totalmente en blanco, listo para moldear con HTML, CSS y demás lenguajes.










4 Comentarios
Muchas gracias pero no queda bien como puedo personalizar la plantilla
ResponderEliminarmuchas gracias despues de mucho lo logre https://downloadadss.blogspot.com/
ResponderEliminarSalen errores por los cierres. No funciona 2023
ResponderEliminarLo hemos actualizado. Espero que ahora si puedas usarla.
ResponderEliminarUn saludo
En breve revisaremos tu comentario para poder publicarlo.
Muchas gracias