Nota:
Si ninguna de estas opciones funcionan, tenemos que hacer el cambio de pantalla manual
Puedes ver en este post como lo hacemos paso a paso
Si ninguna de estas opciones funcionan, tenemos que hacer el cambio de pantalla manual
Puedes ver en este post como lo hacemos paso a paso
Pasos para la instalación de la plantilla de Blogger: -
1. Copia de seguridad y carga
Descomprima el archivo Template.zip.
En el panel de Blogger, haga clic en Plantilla .
Haga clic en Descargar plantilla completa para conservar su plantilla anterior.
Haga clic en el botón Examinar… . Busque la ubicación del archivo "Magazine Pro-full-version.xml".
Luego haga clic en Cargar .
2. Configuración del blog
Después de instalar el tema, hay una configuración mínima para que todos los widgets funcionen bien en esta plantilla.
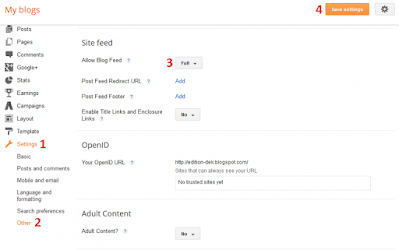
En el panel de Blogger, haga clic en Configuración .
Haga clic en Otro .
En Feed del sitio > Permitir feed de blog, elija Completo .
Luego haga clic en Guardar configuración .
3. Configuración del logotipo
1. En su panel de control, seleccione "Diseño".
2. Cargue el encabezado de su logotipo: en su blog (encabezado), haga clic en "Editar" y aplique todas las configuraciones a continuación:
4. Menú de navegación
4.1 Configuración del menú superior
En el panel de Blogger, haga clic en Diseño .
Haga clic en Editar en el widget de navegación superior .
Cámbielo según sus necesidades. Agregue el nombre del enlace Nombre y URL del enlace, luego haga clic en Agregar enlace
Haga clic en Guardar .
Cambie la ubicación del elemento del menú con las flechas hacia abajo y hacia arriba.
4.2 Menú principal / desplegable
En el panel de Blogger, haga clic en Diseño .
Haga clic en Editar en el widget del menú principal .
Cámbielo según sus necesidades. Agregue el nombre del enlace Nombre y URL del enlace, luego haga clic en Agregar enlace
Haga clic en Guardar .
Para agregar un elemento de submenú. Debe agregar "_" (guión bajo sin comillas) antes del enlace del elemento del menú ( ejemplo : _Barra lateral izquierda )
Cambie la ubicación del elemento del menú con las flechas hacia abajo y hacia arriba.
5. Social Top / Social Footer
Acceda al diseño de su blog > haga clic en Editar enlace en el widget Social Top / Síguenos (barra lateral) / Social Footer .
Nombres sociales: facebook, twitter, gplus, bloglovin, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen
Ejemplo:
Por ejemplo, si tiene que agregar el icono "facebook", simplemente agregue facebook en el nombre de la sección Nombre del nuevo sitio y, a continuación, agregue la URL de ese sitio en particular.
6. Publicaciones destacadas
Acceda al Diseño de su blog > haga clic en Agregar un gadget > HTML / JavaScript en la sección Sección de funciones y agregue el nombre de categoría / etiqueta deseada .
Ahora ingrese una sola etiqueta como se muestra en la imagen de abajo.
Ingrese la etiqueta que ha usado en las publicaciones como se muestra a continuación:
7. Widgets
Acceda al Diseño de su blog > haga clic en Agregar un gadget > HTML / JavaScript en la barra lateral o en la sección Pie de página , debe colocar los siguientes nombres resaltados en azul a continuación.
Publicaciones recientes: publicaciones recientes
Publicaciones aleatorias: publicaciones aleatorias
Después de agregar, haga clic en guardar.
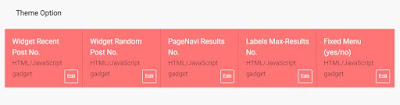
8. Opción de tema:
Widget Publicación reciente No.
Agregue su número deseado para cambiar el widget de conteo de publicaciones recientes.
Widget de publicación aleatoria núm.
Agregue su número deseado para cambiar el widget de conteo de publicaciones recientes.
Resultados de PageNavi No.
Agregue su número deseado para cambiar el recuento de publicaciones principales.
Resultados de los resultados máximos de la etiqueta No.
Agregue su número deseado para cambiar el recuento de publicaciones en las páginas de etiquetas.
9.Sistema de comentarios
Acceda al diseño de su blog > haga clic en Editar enlace en el widget del sistema de comentarios .
Y ou pueden desencadenar las disposiciones siguientes .
Solo Blogger agrega: [blogger] y haz clic en guardar.
¡Solo Disqus agrega: [disqus] y haz clic en guardar!
Solo Facebook agrega: [facebook] y haz clic en guardar.
Más: [facebook] [disqusss]
[blogger] [facebook]
[facebook] [blogger]
[disqus] [facebook] [blogger]
[blogger] [disqus] [facebook]
[disqus] [blogger] [facebook]
NOTA: La visualización de todos solo está disponible en esa disposición.
NOTA 02: Para ver los comentarios de Disqus del sistema, debe seguir los pasos a continuación.
Nombre corto de Disqus
Acceda al diseño de su blog > haga clic en Editar enlace en el widget de nombre corto de Disqus .
Lo que tienes que hacer es agregar el nombre corto
10. Diseño de página / Sin barra lateral / Barra lateral izquierda
¡Para agregar estas opciones, simplemente agregue los códigos a continuación en la composición de la publicación!
Códigos: [sin barra lateral]
[Barra lateral izquierda]
Ejemplo de imagen:
11. Personalización del tema
Acceda a la Plantilla de su blog > haga clic en Personalizar. Aquí puede cambiar el fondo y aplicar colores predefinidos
Al hacer clic en Avanzado, verá la opción oficial para cambiar el color principal


























0 Comentarios
En breve revisaremos tu comentario para poder publicarlo.
Muchas gracias