La plantilla Metronic para blogger, es ideal para dar a nuestro blog un aspecto profesional.
Es un tema simple diseñado profesionalmente y de aspecto elegante para dar a nuestro blog un aspecto profesional.
Dispone de varios widgets que le ayudará a publicar su blog de forma más profesional.
Este tema receptivo se puede ver en todos los navegadores y sitios móviles.
Dispone de:
Carga Rápida, Seo Ready, ADS Ready, Retina Ready, y se adapta perfectamente a WordPress
Este vídeo te ayudará a su instalacion
Menú principal / DropDown
Acceda al diseño de su blog > haga clic en el icono Editar en el widget del menú principal .( Main Menu)
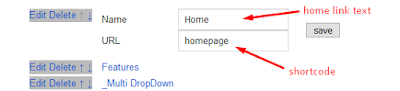
Enlace de inicio: en el nombre del sitio, agregue su texto, por ejemplo: " Inicio " en la URL del sitio, agregue la página de inicio . Ejemplo:
Newsticker
Acceda al Diseño de su blog > haga clic en Agregar un gadget > HTML / JavaScript en la sección News Ticker , debe colocar los siguientes nombres resaltados en azul a continuación.
Código corto: Etiqueta , publicaciones recientes o aleatorias / ticker
recent o random /mas su etiqueta
Ejemplo: 6 / Tecnología / ticker-posts
Publicaciones recientes
Acceda al Diseño de su blog > haga clic en Agregar un gadget > HTML / JavaScript en la sección Publicaciones calientes , debe colocar los siguientes nombres resaltados en azul a continuación.
Código corto: etiqueta , publicaciones recientes o aleatorias / calientes
Ejemplo: tecnología / hot-posts
recent / hot-posts
random / hot-posts
Widget de lista de publicaciones
Acceda al Diseño de su blog > haga clic en Agregar un gadget > HTML / JavaScript en la barra lateral o en la sección Pie de página , debe colocar los siguientes nombres resaltados en azul a continuación.
Código corto: número / etiqueta de resultados , reciente o aleatorio / lista posterior
Publicaciones de etiquetas: 3 / Tecnología / lista de publicaciones
Publicaciones recientes: 3 / recent / lista de publicaciones
Publicaciones aleatorias: 3 / random / lista de publicaciones
Widget social (barra lateral)
Acceda al diseño de su blog > haga clic en el icono Editar en el widget Social Widget .
Iconos disponibles
{ facebook, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }
Diseños de publicaciones
Barra lateral izquierda: dentro de la publicación, agregue el texto de la barra lateral izquierda y agregue el estilo Tachado.
Ancho completo: dentro de la publicación, agregue el texto de ancho completo y agregue el estilo Tachado
Barra lateral derecha: dentro de la publicación, agregue el texto de la barra lateral derecha y agregue el estilo Tachado.
Opciones de tema
01 - Opciones de CSS
Acceda al diseño de su blog > haga clic en el icono Editar en el widget Opciones de CSS.
Versión en caja : en el Nuevo nombre del sitio agregue boxedVersion , en la URL del nuevo sitio agregue verdadero o falso , después de hacer clic en el botón Guardar .
Título de publicaciones recientes: en el nuevo nombre del sitio, agregue RecentPostsHeadline , en la URL del nuevo sitio agregue verdadero o falso , después de hacer clic en el botón Guardar .
02 - Variables predeterminadas
Acceda al Diseño de su blog > haga clic en el icono Editar en el widget Variables predeterminadas .
Publicación por página: en New Site Name agregue postPerPage , en New Site URL agregue el número de resultados, debe ser igual a las publicaciones de la página de inicio, después de hacer clic en el botón Guardar .
Fija la barra lateral: En nombre del nuevo sitio añadir fixedSidebar , en Nueva URL del sitio añadir verdadera o falsa , después haga clic en Guardar botón.
Imagen de carga diferida : en el nuevo nombre del sitio, agregue lazyImage , en la URL del nuevo sitio agregue verdadero o falso , después de hacer clic en el botón Guardar .
Sistema de comentarios: en el nombre del sitio nuevo agregue el sistema de comentarios , en la URL del sitio nuevo agregue el tipo de sistema de comentarios { blogger , disqus , facebook u ocultar } , después de hacer clic en el botón guardar .
Disqus Shortname: en New Site Name agregue disqusShortname , en New Site URL agregue el nombre corto del sistema de comentarios de disqus, después de hacer clic en el botón Guardar .
Menú de pie de página
Acceda al diseño de su blog > haga clic en el icono Editar en el widget de navegación superior .
Complemento de página de Facebook
Acceda al Diseño de su blog > haga clic en Agregar un gadget > HTML / JavaScript en la barra lateral o en la sección Pie de página y pegue el código a continuación.
<center> <div class = "fb-page" data-href = " https://www.facebook.com/soratemplates " data-width = "360" data-small-header = "false" data-adapt-container -width = "true" data-hide-cover = "false" data-show-facepile = "true"> </div> </center>
Nota: Cambie lo marcado en rojo por la url de su Facebook.
Personalización de su plantilla
Accede al tema de tu blog > haz clic en el botón Personalizar .
Aquí puede cambiar el fondo y aplicar colores predefinidos
Al hacer clic en Avanzado, verá la opción oficial para cambiar los colores principales
I





















0 Comentarios
En breve revisaremos tu comentario para poder publicarlo.
Muchas gracias