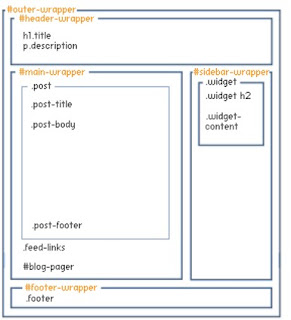
 Hoy vamos a mostraros las partes de nuestra plantilla y como podemos modificarla paso a paso..
Hoy vamos a mostraros las partes de nuestra plantilla y como podemos modificarla paso a paso..Esto nos sirve para adaptar o crear un diseño nuevo en nuestro blog.
Solo tenemos que buscar la parte ID en la plantilla o chuleta que deseamos modificar.
DISEÑO
Layout
ENTRADAS
GADGETS
WIDGETS
HEADERS
COMENTARIOS














0 Comentarios
En breve revisaremos tu comentario para poder publicarlo.
Muchas gracias