 Hoy vamos a hablar de como podemos poner un site Maps en nuestro blog muy original.
Hoy vamos a hablar de como podemos poner un site Maps en nuestro blog muy original.Agragar el Código CSS
Para ello nos vamos primero a modificar nuestra página.
Blogger > Tema > Editar HTML.
Buscamos ]]></b:skin>
Justo encima pegamos el primer código CSS
Agragar el Script HTML
Ahora nos vamos a buscar en nuestra plantilla.</body>
Justo encima pegamos el segundo código HTML
Nota : - el widget funciona en jquery, por lo que debe instalar el complemento jquery si aún no lo ha instalado.Agragar el Script HTML
En este último paso nos tenemos que diriguir a publicar una nueva página.
En la edición HTML ponemos el último código.
Guardamos y listo
Codigos
/* ######## Navigation Menu Css by sorabloggingtips.com ######################### */
.mapasite {
margin-bottom: 10px;
background-color: #F8F8F8
}
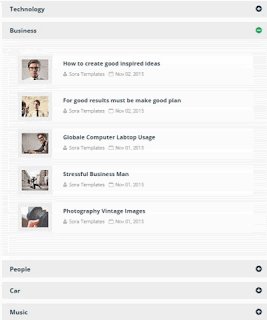
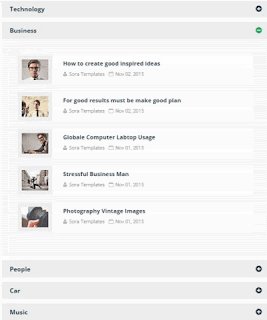
.mapasite.active .mapa {
display: block
}
.mapasite .mapa {
display: none
}
.mapasite h2 {
background-color: #EEE;
color: #000;
font-size: 15px;
padding: 10px 20px;
border-radius: 2px;
margin-bottom: 0;
cursor: pointer;
font-weight: 700
}
.mapasite h2 .botao {
font-size: 18px;
line-height: 1.2em
}
.botao .fa-minus-circle {
color: #f30
}
.mapapost {
overflow: hidden;
margin-bottom: 20px;
height: 70px;
background-color: #FFF
}
.mapa {
padding: 40px
}
.map-thumb {
background-color: #F0F0F0;
padding: 10px;
display: block;
width: 65px;
height: 50px;
float: left
}
.map-img {
width: 65px;
height: 50px;
overflow: hidden;
border-radius: 2px
}
.map-thumb a {
width: 100%;
height: 100%;
display: block;
transition: all .3s ease-out!important;
-webkit-transition: all .3s ease-out!important;
-moz-transition: all .3s ease-out!important;
-o-transition: all .3s ease-out!important
}
.map-thumb a:hover {
-webkit-transform: scale(1.1) rotate(-1.5deg)!important;
-moz-transform: scale(1.1) rotate(-1.5deg)!important;
transform: scale(1.1) rotate(-1.5deg)!important;
transition: all .3s ease-out!important;
-webkit-transition: all .3s ease-out!important;
-moz-transition: all .3s ease-out!important;
-o-transition: all .3s ease-out!important
}
.mapapost .wrp-titulo {
padding-top: 10px;
font-weight: 700;
font-size: 14px;
line-height: 1.3em;
padding-left: 25px;
padding-right: 10px;
display: block;
overflow: hidden;
margin-bottom: 5px
}
.mapapost .wrp-titulo a {
}
.mapapost .wrp-titulo a:hover {
color: #f30;
text-decoration: underline
}
.map-meta {
display: block;
float: left;
overflow: hidden;
padding-left: 25px;
}
.mapasite h2 .botao {
float: right
}
[sitemap]









0 Comentarios
En breve revisaremos tu comentario para poder publicarlo.
Muchas gracias