Es te un gadget que incluye los campos básicos como:Nombre
Dirección de correo electrónico
Mensaje que nos quieren enviar
y el botón de envío.
Todos estos diseños son simples, pero esto hace que podamos modificarlo a nuestro gusto y a nuestra plantilla.
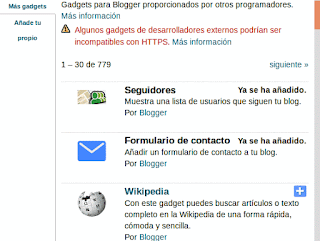
Para insertar cualquiera de los formularios que hoy voy a mostraros tenemos que tener anteriormente insertado el gadget de formulario de contacto:
Si no lo tuviéramos nos vamos a:
Diseño > Añadir un gadget >pinchamos la pestaña de mas gadget > Formulario de contacto.

Y lo añadimos
Coloca el gadget en la parte que más te guste del blog.
Ahora elige el formulario que más te guste, y cuando lo tengas seleccionado nos vamos a:
Tema > Editar HTML
y justo antes de ]]></b:skin> pega el código.
Formulario básico
/* Formulario de Contacto, Estilo Básico
----------------------------------------------- */
/* Contenedor principal */
.contact-form-widget {
width:100%;
max-width: 280px;
margin: 0 auto;
margin-bottom: 25px;
float: left;
padding: 10px;
background: #d5dde6;
color: #000;
border: 1px solid #C1C1C1;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.25);
border-radius: 5px;
}
/* Estilos de los campos */
.contact-form-name, .contact-form-email, .contact-form-email-message {
width: 100%;
max-width: 100%;
margin-bottom: 10px;
border-radius: 40px;
}
/* Campo del mensaje */
.contact-form-email-message {
padding: 5px;
border-radius: 5px;
}
/* Botón de enviar */
.contact-form-button-submit {
float: right;
width: 25%;
max-width: 35%;
height: auto;
background: #28597a;
padding: 2px 5px;
border-radius: 15px;
border: none;
text-shadow: rgba(0,0,0,.4) 0 1px 0;
color: #fff;
font-size: 13px;
font-family: 'Lucida Grande', Helvetica, Arial, Sans-Serif;
font-weight: normal;
margin-bottom: 10px;
}
/* Botón de enviar al pasar el cursor */
.contact-form-button-submit:hover{
background: #4a7694;
border: none;
}
Estilo Postal
/* Formulario de Contacto, Estilo Postal
----------------------------------------------- */
/* Contenedor principal */
.contact-form-widget {
width:100%;
max-width: 280px;
margin: 0 auto;
margin-bottom: 25px;
padding: 10px;
border:none;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMyqdBTh1mnTvcIELP0x75e8KTPv6zgJ45b7EX_h9OrPpA7y0jJp6_N2A9bQg0ZWaSB4z-x0nFtyH7eOaoPcJwKw5vT4YT4_YwzDHeUbN7S4fdHprJcsgDjPv_lbTPnhOD1jb-LhhddJEc/s74/postal.png);
color: #000;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.25);
}
/* Estilos del contenedor interno */
.contact-form-widget
div.form {
background: #fff;
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcqzAZ_WnXpMpM7m4046dOLEMSR0lXKabpQ-ptAO4Ra2fE9BtMzANhrzmKaTdImhF_IpYImlaFHxKXIBu9YMpf368xobz5eqnKE4A9UR5HNlJJhCgpD7BhS-5InPiPc7Sz85D9HB33eNdp/s133/stamp.png);
background-repeat: no-repeat;
background-position: 95% 85%;
padding: 1px 10px;
}
/* Estilos de los campos */
.contact-form-name, .contact-form-email, .contact-form-email-message {
width: 100%;
max-width: 100%;
margin-bottom: 10px;
}
/* Campo del mensaje */
.contact-form-email-message {
width: 60%;
max-width: 60%;
padding: 5px;
}
/* Botón de enviar */
.contact-form-button-submit {
width: 25%;
max-width: 35%;
height: auto;
background: #28597a;
padding: 2px 5px;
border-radius: 5px;
border: none;
text-shadow: rgba(0,0,0,.4) 0 1px 0;
color: #fff;
font-size: 13px;
font-family: 'Lucida Grande', Helvetica, Arial, Sans-Serif;
font-weight: normal;
margin-bottom: 10px;
}
/* Botón de enviar al pasar el cursor */
.contact-form-button-submit:hover{
background: #a14248;
border: none;
}
Estilo Girly
/* Formulario de Contacto, Estilo Girly
----------------------------------------------- */
/* Contenedor principal */
.contact-form-widget {
width:100%;
max-width: 280px;
margin: 0 auto;
margin-bottom: 25px;
padding: 10px;
border-top: 35px solid #d44897;
border-bottom: 10px solid #d44897;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgo-CBAs89Zce3902U3kWYdu8u4N6_LPPmX3F_rLyHVdThXknpS8tOuVDahrVME6EsR0qIcUsCZ4MX-29cBeSJi8-2snbatjnvuECocdEmEayOFN-fGg41J7Q_q9iooqGsesJnBS6KNwQP6/s55/pink.png);
color:#424242;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.2);
border-radius: 18px;
}
/* Estilos del contenedor interno */
.contact-form-widget:before {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEic_EGCHFmNWz-RG4SmRBvHmTfwXqnNuBVq1rMJzkhhcm6PggzEq0haFAYFYm7pIKilM8XdfxbQcBqDl2KnYlzknx5frxxYCbIvqVhCBn9N3cCIe6qH9W13S7AvLwqaOiLmHCUvHAh7n3wr/s160/lazo.png);
background-repeat: no-repeat;
background-position: 100% 0;
content: "";
display: block;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
pointer-events: none;
}
/* Estilos de los campos */
.contact-form-name, .contact-form-email, .contact-form-email-message {
width: 100%;
max-width: 100%;
margin-bottom: 10px;
}
/* Campo del mensaje */
.contact-form-email-message {
padding: 5px;
}
/* Botón de enviar */
.contact-form-button-submit {
width: 25%;
max-width: 35%;
height: auto;
background: #d44897;
padding: 2px 5px;
border-radius: 2px;
border: none;
color: #fff;
font-size: 13px;
font-family: 'Lucida Grande', Helvetica, Arial, Sans-Serif;
font-weight: normal;
margin-bottom: 10px;
}
/* Botón de enviar al pasar el cursor */
.contact-form-button-submit:hover{
background: #d1f6ff;
color: #424242;
border: none;
}
Estilo Negro Limón
/* Formulario de Contacto, Estilo Negro Limón
----------------------------------------------- */
/* Contenedor principal */
.contact-form-widget {
width:100%;
max-width: 280px;
margin: 0 auto;
margin-bottom: 25px;
padding: 10px;
border:none;
background: #282828;
border-bottom: 35px solid #98bd3c;
color: #98bd3c;
}
/* Estilos de los campos */
.contact-form-name, .contact-form-email, .contact-form-email-message {
width: 100%;
max-width: 100%;
margin-bottom: 10px;
}
/* Campo del mensaje */
.contact-form-email-message {
padding: 5px;
}
/* Botón de enviar */
.contact-form-button-submit {
width: 25%;
max-width: 35%;
height: auto;
background: #98bd3c;
padding: 2px 5px;
border-radius: 2px;
border: none;
color: #282828;
font-size: 13px;
font-family: 'Lucida Grande', Helvetica, Arial, Sans-Serif;
font-weight: normal;
margin-bottom: 10px;
}
/* Botón de enviar al pasar el cursor */
.contact-form-button-submit:hover{
background: #F9D423;
color: #282828;
border: none;
}
Estilo Metalico
/* Formulario de Contacto, Estilo Metálico
----------------------------------------------- */
/* Contenedor principal */
.contact-form-widget {
width:100%;
max-width: 280px;
margin: 0 auto;
margin-bottom: 25px;
padding: 10px;
border-top: 35px solid #424242;
border-bottom: 25px solid #424242;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjiYTMZ208oZ_uOOPt-cN2bPQtdW6x0t_pLN41IV0MZiBWBRdZA4E9lAeNZRHMtLrVfYNUEQJoYJFuaPtvcwtap6-9BA338z94ax2lZQRqeGeHdPlHo0jhg_HSChXPZ31ft9KWMDzXKg-86/s128/metal.gif);
color:#424242;
text-shadow: 1px 1px 1px #FFFAFB;
box-shadow: -6px 6px 6px 0px rgba(50, 50, 50, 0.65);
border-radius: 18px;
float: left;
}
/* Estilos de los campos */
.contact-form-name, .contact-form-email, .contact-form-email-message {
width: 100%;
max-width: 100%;
margin-bottom: 10px;
box-shadow:inset 1px 1px 5px 1px #808080;
}
/* Campo del mensaje */
.contact-form-email-message {
padding: 5px;
}
/* Botón de enviar */
.contact-form-button-submit {
width: 40%;
max-width: 40%;
height: auto;
border: none;
border-top: 1px solid #9c9c9c;
background: #424242;
background: -webkit-gradient(linear, left top, left bottom, from(#424242), to(#575757));
background: -webkit-linear-gradient(top, #424242, #575757);
background: -moz-linear-gradient(top, #424242, #575757);
background: -ms-linear-gradient(top, #424242, #575757);
background: -o-linear-gradient(top, #424242, #575757);
padding: 2px 5px;
border-radius: 8px;
box-shadow: rgba(0,0,0,1) 0 1px 0;
text-shadow: rgba(0,0,0,.4) 0 1px 0;
color: #fff;
font-size: 13px;
font-family: 'Lucida Grande', Helvetica, Arial, Sans-Serif;
text-decoration: none;
vertical-align: middle;
margin-bottom: 10px;
float: right;
}
/* Botón de enviar al pasar el cursor */
.contact-form-button-submit:hover{
background: #424242;
color: #ccc;
border: none;
}















0 Comentarios
En breve revisaremos tu comentario para poder publicarlo.
Muchas gracias