Modern Grid es una elección perfecta para todos los bloggers que quieran un blog creativo, tipo revista, Diseño receptivo
En Blogger Dashboard, haga clic en Plantilla .
Haga clic en Descargar plantilla completa para conservar su plantilla anterior.
Haga clic en el botón Examinar ... Encuentre dónde está la ubicación del archivo "preium-blush-final.xml".
Luego haga clic en Cargar .
Editar vista previa móvil. (sigue imágenes)
Instalación de la plantilla de Blogger Copia de seguridad / Restaurar imagen
Después de instalar el tema, hay configuraciones mínimas para que todos los widgets funcionen bien en esta plantilla.
En el Panel de control de Blogger, haga clic en Configuración .
Haga clic en otro .
En Site Feed > Permitir alimentación de blog, elija Completo .
Luego haga clic en Guardar configuración .
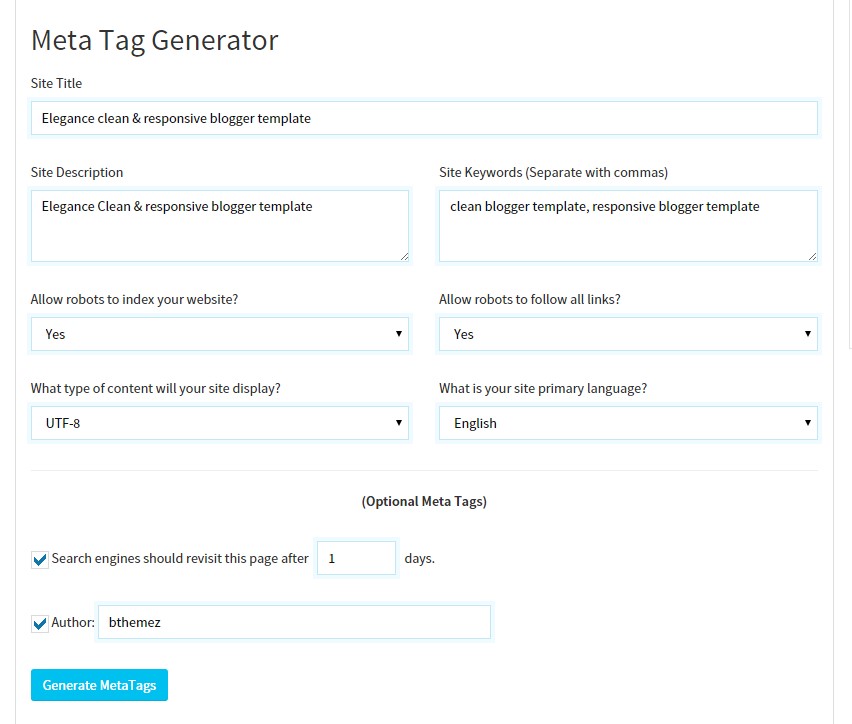
Si no sabe cuáles son estas etiquetas y cómo puede usarlas en el tema. Simplemente siga esta guía simple, le recomendamos que utilice la herramienta en línea gratuita Meta Tag Generator para generar sus etiquetas Meta.
Es muy simple, todo lo que tiene que hacer es visitar el enlace de arriba y completar todos los detalles necesarios que describen su sitio y qué palabra clave desea.
Haz clic en Generar metaetiquetas .
Copie todo el código generado y péguelo en la sección de encabezado de su plantilla. Tenemos que dejar espacio para eso.
Luego haga clic en Guardar plantilla .
Si la plantilla se instaló correctamente y ve publicaciones en blanco cuando está en la página de inicio, debe agregar el perfil de Google+ a su blog.
1. Simplemente vaya a la configuración de blogger
2. Luego, en Configuración de publicación y agregue su perfil de google + allí.
5. Cómo resolver un problema indefinido
Si está viendo undefined undefined undefined en el área de fecha, siga los pasos aquí para resolver el problema indefinido de blogger .
En el Panel de control de Blogger, haga clic en Diseño .
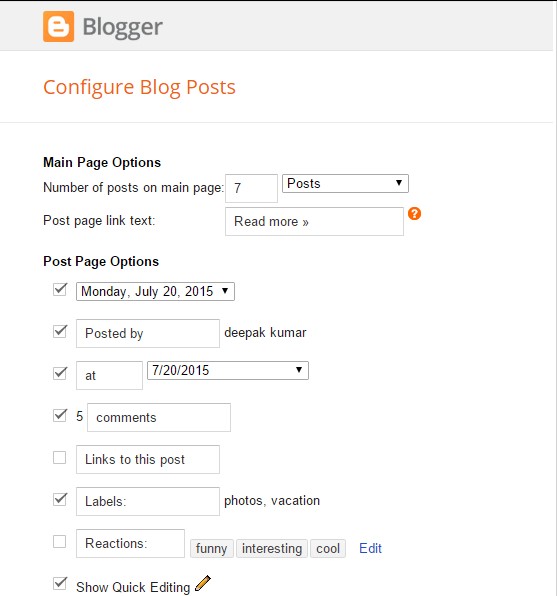
Haga clic en Editar en el widget de publicaciones de blog.
Cámbialo para que se parezca a esa imagen.
Haga clic en Guardar
En el Panel de control de Blogger, haga clic en Diseño .
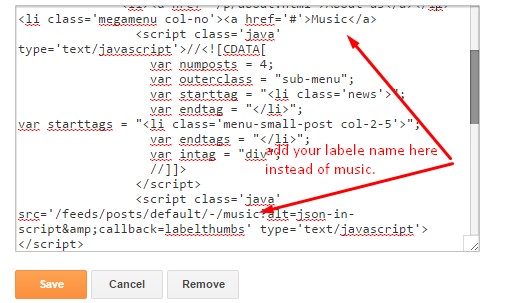
Haga clic en Editar en el widget de menú.
Agregue el siguiente código.
Dsipone de:
- SEO Ready
- 2 Diseño de estilos de control deslizante / Página de inicio (con y sin barra lateral) Estilos de control
- deslizante destacados
- Totalmente personalizable (Estilo de fuente, Opciones de color y Estilo de página de inicio)
- Youtube, Vine, Facebook, Instagram Opción
- de inserción Nuevo MegaMenu avanzado con animación desplegable
- Menú de navegación fijo
- Smooth Scrolling
- Pinterest Widget
- Nuevo control deslizante de Instagram para pie de página y barra lateral
1. Copia de seguridad y carga
Descomprima el archivo zip.En Blogger Dashboard, haga clic en Plantilla .
Haga clic en Descargar plantilla completa para conservar su plantilla anterior.
Haga clic en el botón Examinar ... Encuentre dónde está la ubicación del archivo "preium-blush-final.xml".
Luego haga clic en Cargar .
Editar vista previa móvil. (sigue imágenes)
Instalación de la plantilla de Blogger Copia de seguridad / Restaurar imagen
Imagen de configuración móvil de Blogger
2. Guía de instalación de Modern Grid Blogger y configuración de blog
Después de instalar el tema, hay configuraciones mínimas para que todos los widgets funcionen bien en esta plantilla.En el Panel de control de Blogger, haga clic en Configuración .
Haga clic en otro .
En Site Feed > Permitir alimentación de blog, elija Completo .
Luego haga clic en Guardar configuración .
3. Configuración de metaetiquetas
Para fines de SEO, las metaetiquetas son muy importantes para su sitio. Los robots de Google Search Engine usan estas etiquetas para indexar mejor y mostrar mejor en el resultado de búsqueda.Si no sabe cuáles son estas etiquetas y cómo puede usarlas en el tema. Simplemente siga esta guía simple, le recomendamos que utilice la herramienta en línea gratuita Meta Tag Generator para generar sus etiquetas Meta.
Es muy simple, todo lo que tiene que hacer es visitar el enlace de arriba y completar todos los detalles necesarios que describen su sitio y qué palabra clave desea.
Haz clic en Generar metaetiquetas .
Copie todo el código generado y péguelo en la sección de encabezado de su plantilla. Tenemos que dejar espacio para eso.
Luego haga clic en Guardar plantilla .
4. Cómo resolver un problema de publicación en blanco
Si la plantilla se instaló correctamente y ve publicaciones en blanco cuando está en la página de inicio, debe agregar el perfil de Google+ a su blog.
1. Simplemente vaya a la configuración de blogger
2. Luego, en Configuración de publicación y agregue su perfil de google + allí.
5. Cómo resolver un problema indefinido
Si está viendo undefined undefined undefined en el área de fecha, siga los pasos aquí para resolver el problema indefinido de blogger .
6. Configuración principal de Blogger
En el Panel de control de Blogger, haga clic en Diseño .
Haga clic en Editar en el widget de publicaciones de blog.
Cámbialo para que se parezca a esa imagen.
Haga clic en Guardar
7. Navegación principal MegaMenu
En el Panel de control de Blogger, haga clic en Diseño .
Haga clic en Editar en el widget de menú.
Agregue el siguiente código.
8. Ocultar / Mostrar barra lateral en la página de inicio
Cuando instales este tema por primera vez, verás Modern Grid Style sin barra lateral. Por defecto, la barra lateral está deshabilitada desde la página de inicio. Pero puede habilitarlo fácilmente con nuestro panel de opciones de tema.Esta función solo está disponible en la versión premium
En el Panel de control de Blogger, haga clic en Diseño .
Haga clic en Editar en Mostrar barra lateral (predeterminado N)
Para mostrar la barra lateral, simplemente escriba "y" (sin comillas) (Nota: Asegúrese de que sea pequeño y no mayúscula).
Y para ocultarlo nuevamente, simplemente escriba "n" (sin comillas) (Nota: Asegúrese de que sea pequeño y no capital.
Haz clic en Guardar .
9. Cómo agregar un control deslizante destacado
En el Panel de control de Blogger, haga clic en Diseño .
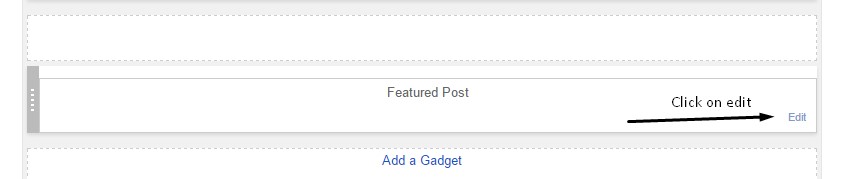
Haga clic en Editar en Bt-Slider Widget.
Simplemente use "destacado" (sin comillas).
Paso 2: Agregue la palabra que aparece en el widget
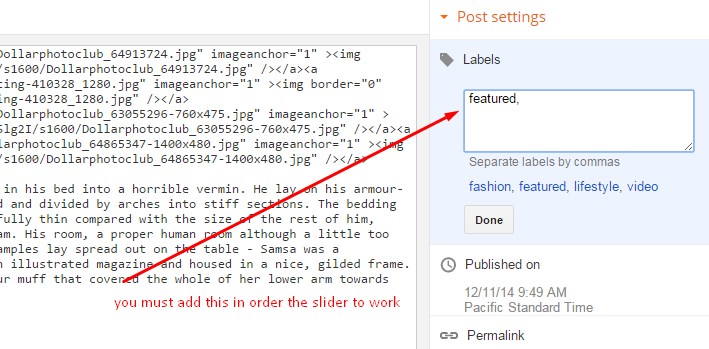
Paso 3: Agregue la etiqueta en su publicación llamada "destacado"
10. Cómo cambiar los estilos deslizantes destacados
Como ya sabrán, este moderno blog de cuadrícula tiene dos estilos de control deslizante, uno es Diseño de control deslizante predeterminado simple y el otro es Estilo de control deslizante premium.Si no ve ningún widget de opciones de tema, cambie los estilos de la página de inicio y el widget de estilo del control deslizante. Luego siga esta guía para resolver el problema de diseño de blogger .
Control deslizante predeterminado simple
Es el diseño predeterminado cuando instala el tema por primera vez, este es el estilo que aparecería en la página de inicio.
Control deslizante simple Modern Gird
11. Widgets sociales
Obtenga el Código para el widget social de nuestra Instalación de plantillas de Blush Blogger . Este tema tiene todos los widgets sociales que necesita, como widget de Facebook, 2 estilos de Instagram, Twitter Widget, Pinterest y muchos más.Puede encontrar el código de todos los widgets de la barra lateral en la sección Widgets de Social Blogger en el enlace de arriba.
12. Cómo agregar enlaces sociales
Con nuestra plantilla de blogger Modern Grid, puede agregar fácilmente cualquier tipo de enlaces sociales en el área de pie de página.En el Panel de control de Blogger, haga clic en Diseño .
Haga clic en Editar en el widget top-social-foot & top-social-home (Social Link).
Cámbielo según sus necesidades. Agregue el nombre del enlace y la URL del enlace, luego haga clic en Agregar enlace
Haz clic en Guardar .
Puede encontrar el nombre del sitio social aquí: Font Awesome Icons
Simplemente busque redes sociales particulares y agréguelas en la sección de nombre del sitio
Por ejemplo, si tiene que agregar el ícono "facebook", simplemente agregue facebook en el nombre de la sección Nuevo nombre del sitio y, a continuación, agregue la URL de ese sitio en particular.
13. Widget de Instagram para pie de página
Para mostrar fotos de Instagram en su blog, necesita generar el token de acceso para Instagram, le proporcionamos una guía en profundidad para que pueda entender. Así es como puedes agregar un widget de instagram en blogger .En el Panel de control de Blogger, haga clic en Diseño .
Haga clic en Editar en el widget de Instagram en el área de pie de página .
Si no hay un widget, agregue un widget y elija HTML / Javascript .
Copie el siguiente código:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
|
<div class='media-left'>
<div class='table-cell-m'>
<h4 class='widget-title'>Instagram</h4>
<a class='btn btn-default' href='//instagram.com/bthemez' rel='me'>Follow Us</a>
</div>
</div>
<div class='instagram-footer'>
<div class='dark-wrapper'>
<div class='cf'/>
<ul id='instafeed' class='insta-slick'>
</ul>
</div>
<script type='text/javascript'>//<![CDATA[
$(document).ready(function(){
var feed = new Instafeed({
get: 'user',
userId: 3818481741,
limit:14,
sortBy:'random',
accessToken: '3818481741.1677ed0.14b2e5f55b6842a2a898da10ef99c145',
after: function () {
var owl = $('.insta-slick');
owl.slick({
dots: false,
infinite: false,
speed: 300,
prevArrow: '<button type="button" class="slick-nav slick-prev"><i class="fa fa-angle-left"></i></button>',
nextArrow: '<button type="button" class="slick-nav slick-next"><i class="fa fa-angle-right"></i></button>',
arrows:true,
slidesToShow: 5,
slidesToScroll: 2,
autoplay: false,
draggable:true,
infinite:true,
autoplaySpeed: 3500,
responsive: [
{
breakpoint: 1024,
settings: {
slidesToShow: 3,
slidesToScroll: 3,
infinite: true,
dots: true
}
},
{
breakpoint: 600,
settings: {
slidesToShow: 2,
slidesToScroll: 2
}
},
{
breakpoint: 480,
settings: {
slidesToShow: 1,
slidesToScroll: 1
}
}
// You can unslick at a given breakpoint now by adding:
// settings: "unslick"
// instead of a settings object
]
});
},
template: '<li><a href="{{link}}" target="_blank"><div class="zoom-out-effect left"><div class="img-box"><img src="{{image}}" /></div> <div class="info-box"><div class="info-content"><div class="insta-likes"><i class="fa fa-heart"></i>{{likes}}</div> <div class="insta-com"><i class="fa fa-comment-o"></i>{{comments}}</div> </div></div></div></a></li>',
resolution: 'standard_resolution'
});
feed.run();
});
//]]>
</script></div></div>
|
 Obtenga su token de acceso a Instagram aquí
Obtenga su token de acceso a Instagram aquí
Recientemente, Instagram ha cambiado su estructura de API y su política de puntos finales, lo que provocó que muchas aplicaciones de terceros dejaran de funcionar. Ahora, para mostrar fotos de Instagram en su sitio web / blog, deberá proporcionar un token de acceso a Instagram. Puede hacer esto haciendo clic en el botón de token de acceso gerenate a continuación. Después de hacer clic, Instagram le pedirá que inicie sesión en su cuenta de Instagram, solo proporcione sus credenciales de instagram y luego se le pedirá que autorice a Bthemez a acceder a sus fotos de Instagram





















0 Comentarios
En breve revisaremos tu comentario para poder publicarlo.
Muchas gracias