The Blogger, es una plantilla estilo revista ideal para blogs, de noticias, publicaciones ect.
Esta Plantilla es receptiva, esto quiere decir que se adapta perfectamente a cualquier dispositivo.
Demostración en vivo Descargar gratis
Diseño receptivo
Optimizado para SEO
Miniatura soporte YouTube
Optimizado para motores de búsqueda
Menú con pestañas
Publicaciones aleatorias
Mozilla
Chrome
Safari
Descargamos el archivo y guardamos en nuestro ordenador
En Blogger Inicio, hacemos clic en Tema.
Crear/restablecer copia de seguridad
Hacemos clic en el botón de examinar y metemos el archivo descargado.
Le damos a cargar.
En el Panel de control de Blogger, haga clic en Configuración .
Haga clic en otro .
En Site Feed > Permitir alimentación de blog, elija Completo .
Luego haga clic en Guardar configuración .
Configuración del logotipo
1. En su panel de control, seleccione "Diseño".
2. Cargue el encabezado de su logotipo: en su blog (encabezado), haga clic en "Editar" y aplique todas las configuraciones a continuación:
Esta Plantilla es receptiva, esto quiere decir que se adapta perfectamente a cualquier dispositivo.
Demostración en vivo Descargar gratis
Características:
Diseño receptivo
Optimizado para SEO
Miniatura soporte YouTube
Optimizado para motores de búsqueda
Menú con pestañas
Publicaciones aleatorias
Compatible con los navegadores:
Internet Explorer 8Mozilla
Chrome
Safari
Copia de seguridad y carga de plantilla
Para realizar una copia de seguridad de nuestra plantilla vemos este post.Descargamos el archivo y guardamos en nuestro ordenador
En Blogger Inicio, hacemos clic en Tema.
Crear/restablecer copia de seguridad
Hacemos clic en el botón de examinar y metemos el archivo descargado.
Le damos a cargar.
Configuración del blog
Después de instalar el tema, hay configuraciones mínimas para que todos los widgets funcionen bien en esta plantilla.En el Panel de control de Blogger, haga clic en Configuración .
Haga clic en otro .
En Site Feed > Permitir alimentación de blog, elija Completo .
Luego haga clic en Guardar configuración .
Configuración del logotipo
1. En su panel de control, seleccione "Diseño".
2. Cargue el encabezado de su logotipo: en su blog (encabezado), haga clic en "Editar" y aplique todas las configuraciones a continuación:
Menú de navegación
1 Configuración del menú superior
En el Panel de control de Blogger, haga clic en Diseño .
Haga clic en Editar en el widget de navegación superior .
Cámbielo según sus necesidades. Agregue el nombre del enlace Nombre y URL del enlace, luego haga clic en Agregar enlace
Haz clic en Guardar .
Cambie la ubicación del elemento del menú con la flecha hacia abajo y la flecha hacia arriba.
2 Menú principal / DropDown
En el Panel de control de Blogger, haga clic en Diseño .
Haga clic en Editar en el widget del menú principal .
Cámbielo según sus necesidades. Agregue el nombre del enlace Nombre y URL del enlace, luego haga clic en Agregar enlace
Haz clic en Guardar .
Agregar elemento de submenú. Debe agregar "_" (guión bajo sin comillas) antes del enlace del elemento de menú ( ejemplo : _barra lateral izquierda )
Cambie la ubicación del elemento del menú con la flecha hacia abajo y la flecha hacia arriba.
3 Social Top
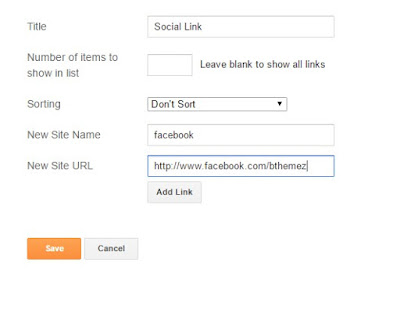
Acceda al diseño de su blog > haga clic en el enlace Editar en el widget Social Top / Follow Us (Sidebar) / Social Footer .
Nombres sociales: facebook, twitter, gplus, bloglovin, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen
Ejemplo:
Por ejemplo, si tiene que agregar el ícono "facebook", simplemente agregue facebook en el nombre de la sección Nuevo nombre del sitio y, a continuación, agregue la URL de ese sitio en particular.
4 Publicaciones destacadas
Acceda al diseño de su blog > haga clic en Agregar un gadget > HTML / JavaScript en la sección Sección de hazañas y agregue la categoría / nombre de etiqueta deseado .
Ahora ingrese una sola etiqueta como se muestra en la imagen a continuación. Asegúrese de haber ingresado la etiqueta correctamente, ya que las etiquetas distinguen entre mayúsculas y minúsculas.
Ingrese la etiqueta que ha utilizado en las publicaciones como se muestra a continuación:
5. Widget Widget de publicación reciente
Acceda al diseño de su blog > haga clic en Agregar un gadget > HTML / JavaScript en la sección de la barra lateral o pie de página , debe colocar los siguientes nombres resaltados en azul a continuación.
Ahora agregue este código: 3 / Recentposts
puede aumentar / disminuir este valor 3: define cuántas publicaciones.
Ejemplo de imagen:
6 Sistema de comentarios
Acceda al diseño de su blog > haga clic en Editar enlace en el widget del sistema Comentarios .
Y ou pueden desencadenar las disposiciones siguientes .
Solo Blogger agrega: [blogger] y haz clic en guardar.
Solo Disqus agrega: [disqus] y haz clic en guardar.
Solo Facebook agrega: [facebook] y haz clic en guardar.
Más: [facebook] [disqusss]
[blogger] [facebook]
[facebook] [blogger]
[disqus] [facebook] [blogger]
[blogger] [disqus] [facebook]
[disqus] [blogger] [facebook]
NOTA: La visualización de todos solo está disponible en esa disposición.
NOTA 02: Para ver los comentarios de Disqus del sistema, debe seguir los pasos a continuación.
Disqus Shortname
Acceda al diseño de su blog > haga clic en Editar enlace en el widget Disqus Shortname .
Lo que tienes que hacer es agregar el nombre corto
Diseño de página / Sin barra lateral / Barra lateral izquierda
Para agregar estas opciones, solo agregue los códigos a continuación en la composición de la publicación.
Códigos: sin barra lateral [no-sidebar]
[left-sidebar] con barra lateral izquierda
Ejemplo de imagen:
Personalización del tema
Acceda a la plantilla de su blog > haga clic en Personalizar. Aquí puede cambiar el fondo y aplicar colores predefinidos
Al hacer clic en Avanzado, verá la opción oficial para cambiar el Color principal


























0 Comentarios
En breve revisaremos tu comentario para poder publicarlo.
Muchas gracias